Animation
Get Inspired
Optimize your ad
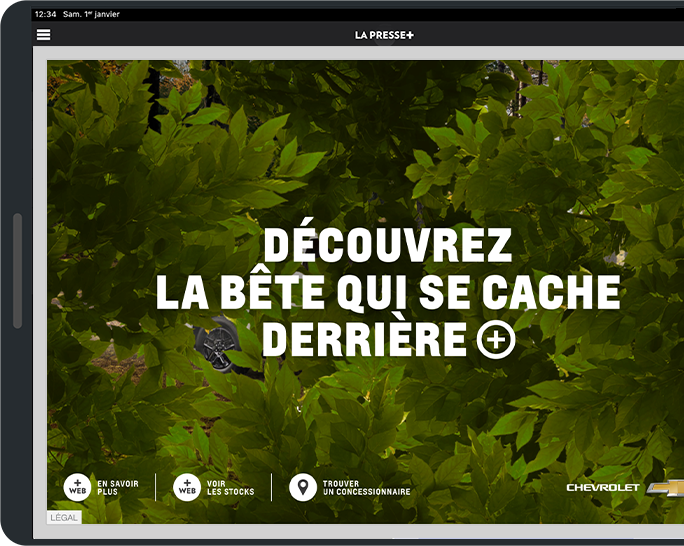
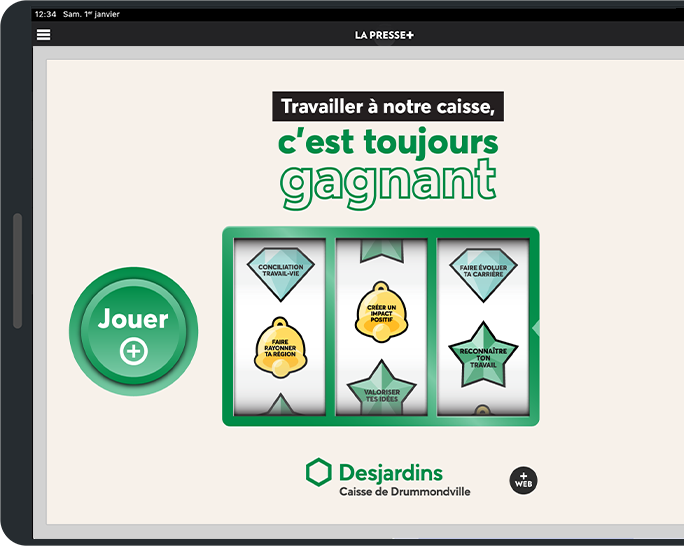
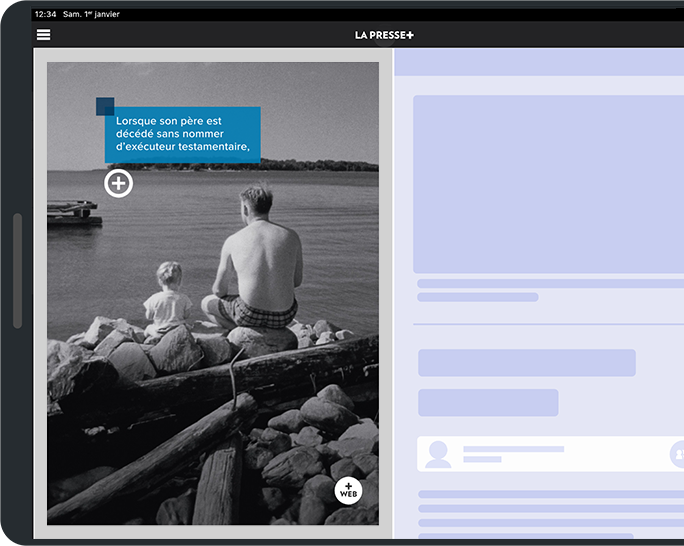
If the animation is touch-activated: the Plus icon must be used.
If the animation is activated by swiping: the arrows should be used in pairs with approximately 30% opacity, and appear at the extremities of the interaction zone.
The Replay icon should be added at the end of the animation, whenever possible.
Non-stop animations are not allowed.
The user must be able to stop an animation that lasts longer than 5 seconds with the Close icon.
We recommend adding a call-to-action next to the icon to optimize the animation's activation rate.
Animations can auto-play, but only in full-screen ads, and only with the approval of a member of Atelier La Presse.
Compatible formats for this interaction
-
Full-screen980 x 670 pixels
Maximum size: 600 ko
Dimensions
Standard: 980 x 670 pixels
Retina: 1960 x 1340 pixels
Learn more → -
Half-screen480 x 670 pixels
Maximum size: 500 ko
Dimensions
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
Learn more → -
¼ Vertical230 x 670 pixels
Maximum size: 300 ko
Dimensions
Standard: 230 x 670 pixels
Retina: 460 x 1340 pixels
Learn more → -
¼ Horizontal480 x 325 pixels
Maximum size: 300 ko
Dimensions
Standard: 480 x 325 pixels
Retina: 960 x 650 pixels
Learn more → -
⅙ Horizontal480 x 210 pixels
Maximum size: 250 ko
Dimensions
Standard: 480 x 210 pixels
Retina: 960 x 420 pixels
Learn more →
For improved display quality, we suggest providing your ad images in Retina format, which means at 200% of the final HTML ad format. (The final ad file will retain the standard dimensions with only the image dimensions doubled.)
Example for full screen:
Final HTML file: 980 x 670 px
Assets folder images: 1960 x 1340 px
Pay particular attention to the following points:
Minimum text size in Retina format: 38 pixels
Minimum icon size in Retina format: 80 pixels