Bande défilante
Inspirez-vous
Optimisez votre publicité
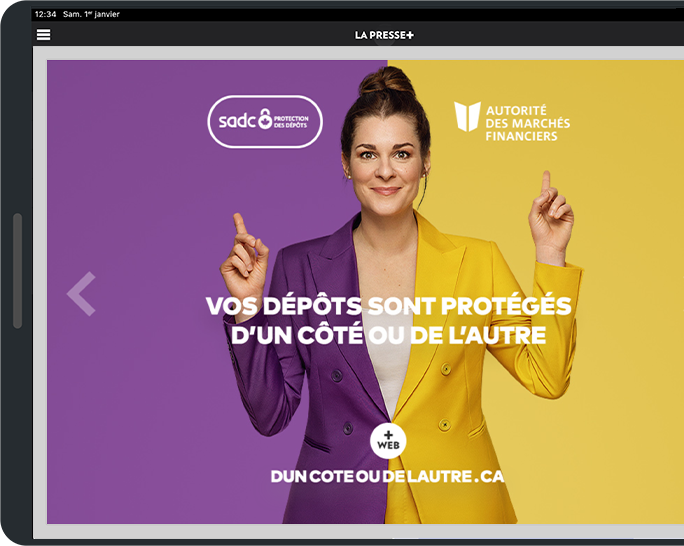
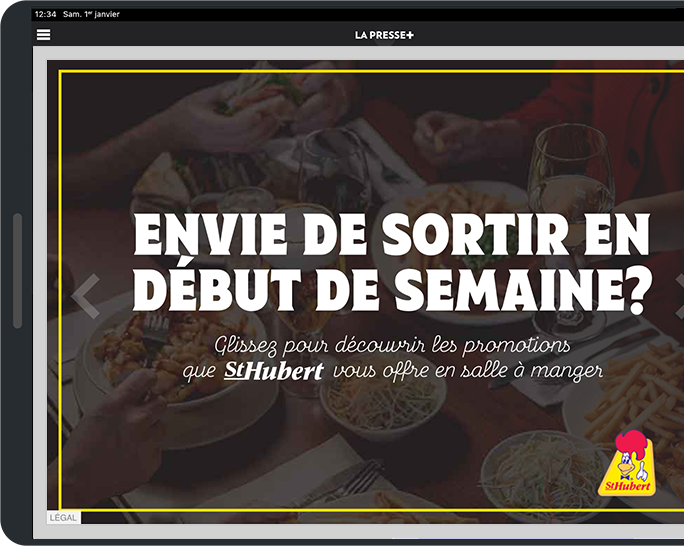
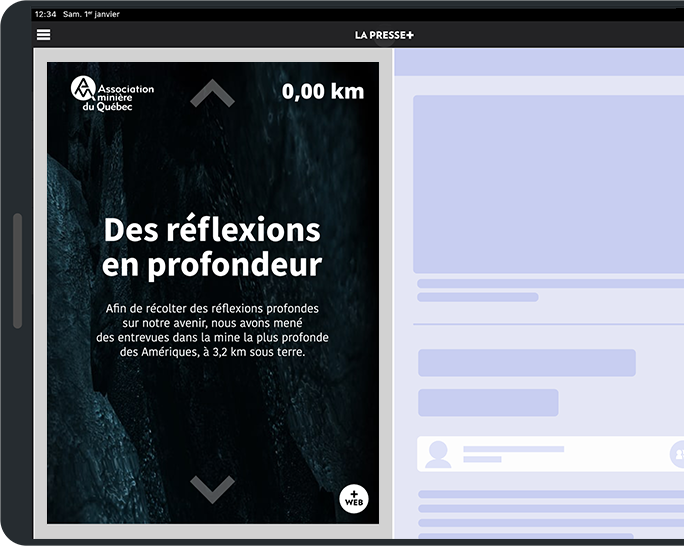
Les flèches doivent toujours être utilisées en paire et placées aux extrémités de la zone de défilement.
Pour les publicités de formats plein écran et demi-écran : utilisez les flèches d'une hauteur de 65 px avec une transparence appliquée d'environ 30 %.
Pour les formats plus petits : utilisez les flèches d'une hauteur de 40 px avec une transparence appliquée d'environ 30 %.
Évitez de colorer les flèches.
Assurez-vous qu'un élément visuel ou textuel est partiellement caché pour encourager le défilement.
La bande défilante ne doit pas présenter un défilement à l'infini (en boucle).
Orientations possibles de l'interaction : verticale et horizontale.
Attention : il n’est pas permis d’appliquer le mode vertical dans les formats ⅙.
Pour faciliter le changement d’écran, cette zone placée dans le format plein écran doit être statique et sans interaction.
Les éléments utilisés en pied de page, tels le logo, le +WEB et/ou l’appel à l’action, doivent demeurer fixes.

Formats compatibles avec cette interaction
-
Plein écran980 x 670 pixels
Poids maximum: 600 ko
Dimensions des images
Standard: 980 x 670 pixels
Retina: 1960 x 1340 pixels
En savoir plus → -
Demi-écran480 x 670 pixels
Poids maximum: 500 ko
Dimensions des images
Standard: 480 x 670 pixels
Retina: 960 x 1340 pixels
En savoir plus → -
¼ Vertical230 x 670 pixels
Poids maximum: 300 ko
Dimensions des images
Standard: 230 x 670 pixels
Retina: 460 x 1340 pixels
En savoir plus → -
¼ Horizontal480 x 325 pixels
Poids maximum: 300 ko
Dimensions des images
Standard: 480 x 325 pixels
Retina: 960 x 650 pixels
En savoir plus → -
⅙ Horizontal480 x 210 pixels
Poids maximum: 250 ko
Dimensions des images
Standard: 480 x 210 pixels
Retina: 960 x 420 pixels
En savoir plus →
Pour une meilleure qualité d'affichage, les images de votre publicité peuvent être fournies en format Retina, soit à 200% du format publicitaire HTML final. (Votre fichier publicitaire final conservera les dimensions de la taille standard; ce sont seulement les dimensions de vos images qui seront doublées.)
Exemple pour un plein écran
Fichier HTML final : 980 x 670 px
Images du dossier Assets : 1960 x 1340 px
Portez une attention particulière à ces éléments :
Taille minimale de vos textes en format retina : 38 pixels
Taille minimale des icônes en format retina : 80 pixels